Nuestros presentadores son unos mutantes y hoy han improvisado un episodio. El plan original se torció y se sacan de la manga una migración de fenomenomutante.com desde WordPress a Hugo.
Pero antes, como siempre, comentan que tal la semana.
Yo soy Vim
Óscar ha dejado de apellidarse Martín, para ser ahora Óscar Vim. 😂
¿Qué es Vim? Es un editor de texto en consola pensado para ser lo más eficiente del mundo. Tanto es así que Óscar ahora ve las combinaciones de teclado como recursos para usar en Vim. ¡Está encantado de la vida!
Nos cuenta que también se ha aficionado a aprovechar características del propio sistema operativo.
Convierte sus ficheros de markdown a HTML con este comando:
pbpaste | pandoc -f markdown -t html | pbcopy; echo 'Conversion done.'
Aquí va a cargar lo que está copiado en el portapapeles y a través de cada pipe (las barras verticales |) para cada comando a la derecha.
Si además incluye esto en el fichero que carga siempre al arrancar el terminal (.bash_profile en el caso de Mac)
alias md="pbpaste | pandoc -f markdown -t html | pbcopy; echo 'Conversion done.'"
Cada vez que lance md en el terminal conseguirá la conversión.
Algunos recursos de los que hablamos sobre este tema:
- https://pandoc.org
- Goyo
- Say para Windows
El reto de Dani
Con tanta colección técnica Dani no se viene a menos y nos cuenta como va su reto #100DaysOfCode que está contando día a día en su diario 100 días de código.
Está muy contento probando y aprendiendo cosas como React, Redux, despliegue en la nube, como crear una API.
Convertir una web de WordPress a Hugo
Hugo es un sistema de creación de sitios web basado en Go y en markdown. Su funcionamiento es tan sencillo que nuestros fenómenos se marcan una secuencia radiada de como convertir la web de fenomenomutante.com a este sistema.
Si tenéis dudas de como lanzar todo el proceso Óscar ofrece un curso completísimo de principio a fin: Curso de Hugo para hacer Webs Estáticas.
Resumimos los pasos a continuación:
- Exportamos desde WordPress con este plugin.
- Creamos el proyecto en Gitlab
- Instalar Hugo en el ordenador
- Ejecutar el comando
hugo new site fenomenomutante - Instalar la plantilla beautiful-hugo.
- Copiar el contenido del fichero
.tomlde la plantilla en la instalación de Hugo original. - Mover el contenido exportado en el paso 1 a la carpeta
static. - Lanzar
hugo serverpara ver el resultado en el ordenador local. - Ejecutar los comandos de git para subir los cambios al proyecto de Gitlab:
git status && git add * && git push - En Gitlab ir a CI/CD para generar la plantilla de integración continua para Hugo.
- Este es el resultado final de nuestra instalación en directo https://oscarmartinh.gitlab.io/fenomeno-mutante
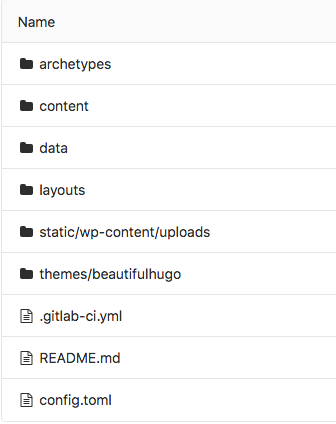
Por cierto, esta es la estructura de carpetas creada durante el programa.

Pregunta sorpresa
La pregunta «a calzón quitao» esta vez es para Óscar y la hace Dani:
Si solo pudieras tener una cosa en la portada de tu página web, ¿qué tendrías?
Y ojo, porque tiene segunda parte:
¿Y si pudieras poner dos?
La respuesta, en el programa 🙂
¡Hasta el próximo lunes!